Software operation flow for version 0.3.x
Table of Contents
This post has been written In preparation for the HIP talk (7 slides first part, 17 slides second part, video on peertube), and contains a quite deep explanation on how the Librevents workflow connects: Facebook → Extension → Backend → Mobilizon.
In this post you’ll also read about some current design limits in version 0.3.x, and the digital spaces where we can coordinate our efforts toward a stable 1.x release.
Software operation flow

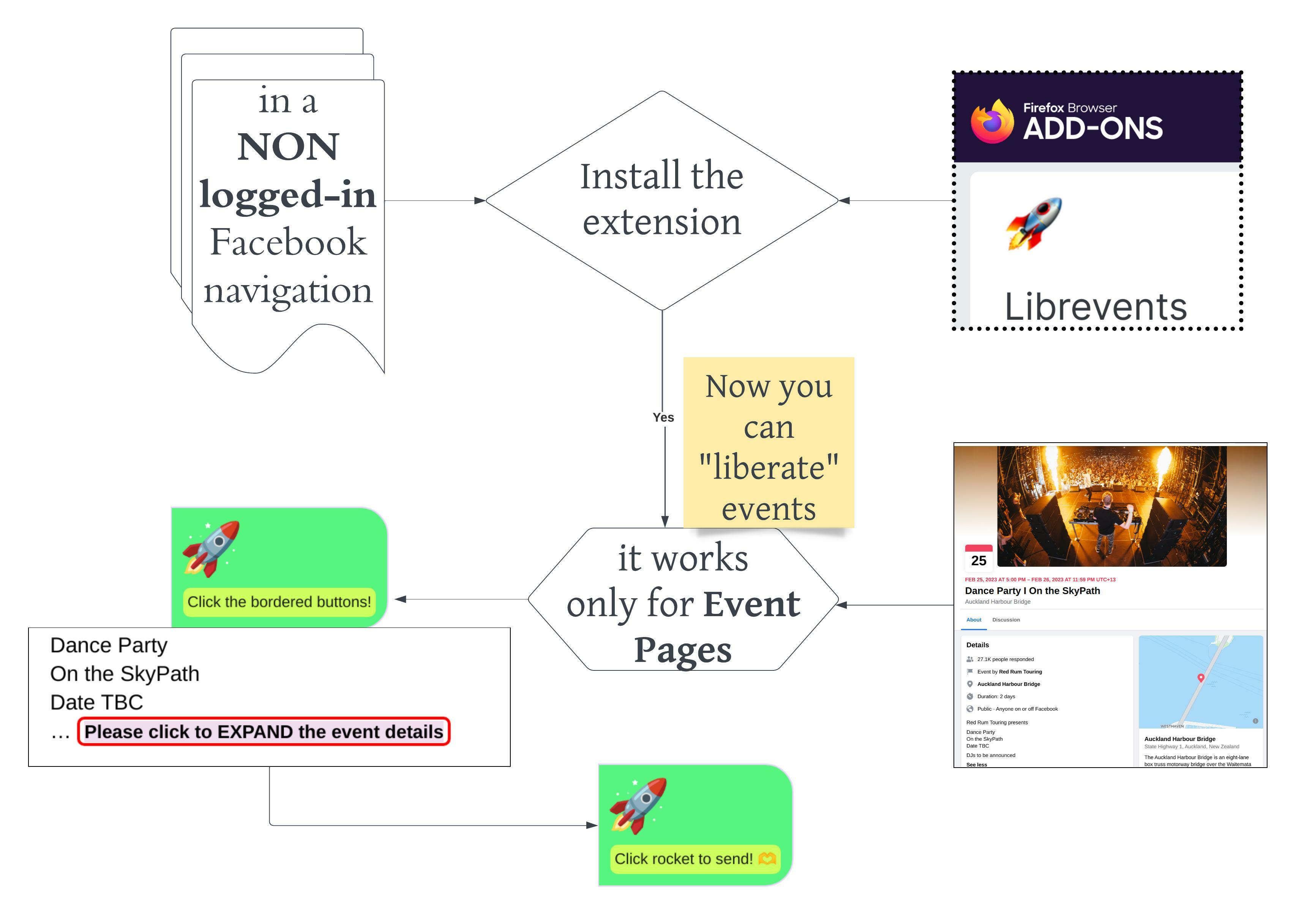
The first figure takeaways:
- You should use the extension without being logged in
- The Rocket icon only should work in Event page. Meaning the URL has to match this format
https://facebook.com/events/NUMERIC_EVENT_ID, optionally with some?parameterafter theNUMERIC_EVENT_ID, and those parameters are ignored. (for example:https://www.facebook.com/events/456737733157167). - The event need to be expanded. Facebook often cut the text and you’ve to press See More to see the complete event. This need to be clicked before liberating the event.

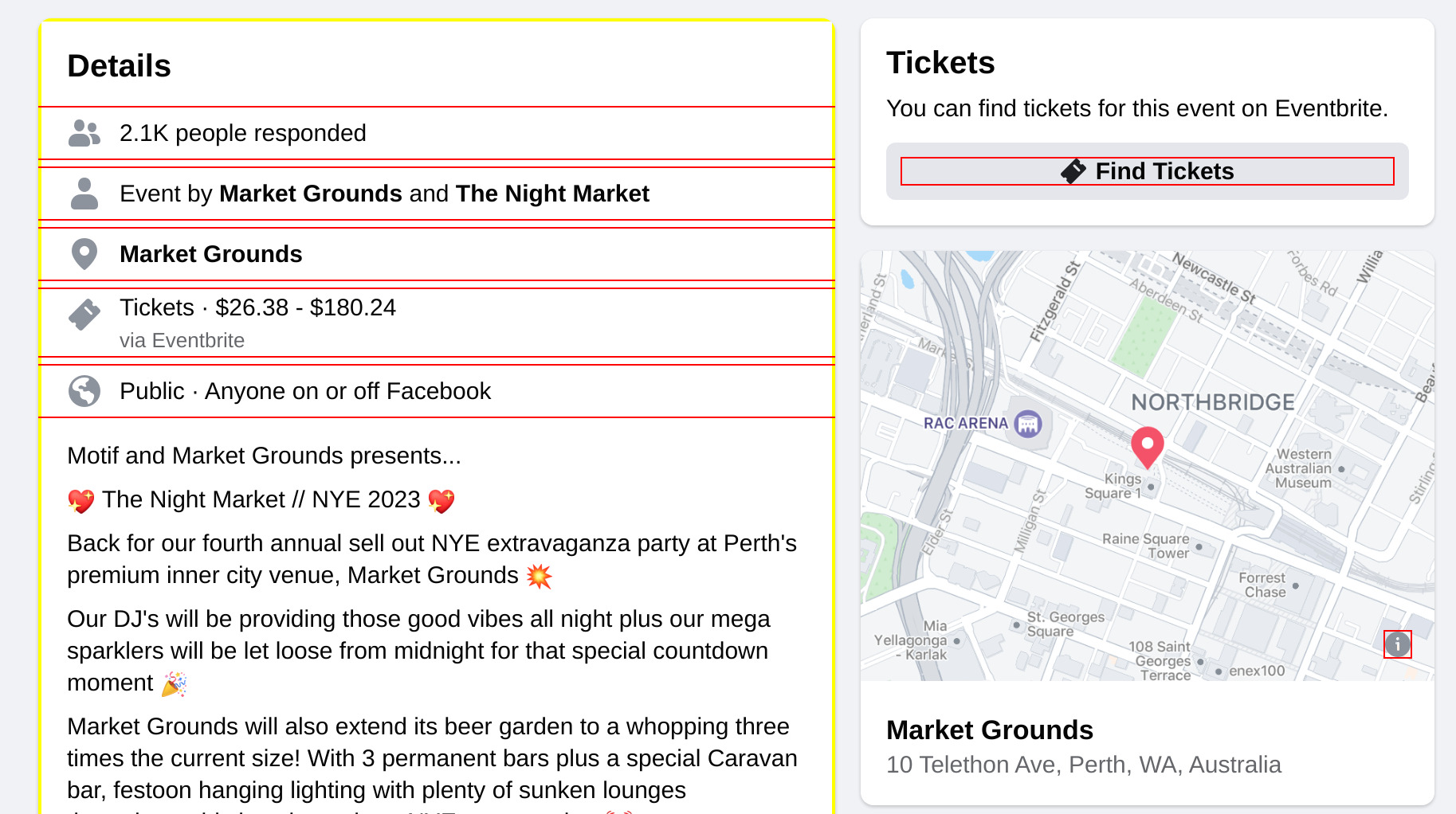
- Once the event have been acquired, a few colored border would appear in the facebook page. It talks about the section captured and sent.
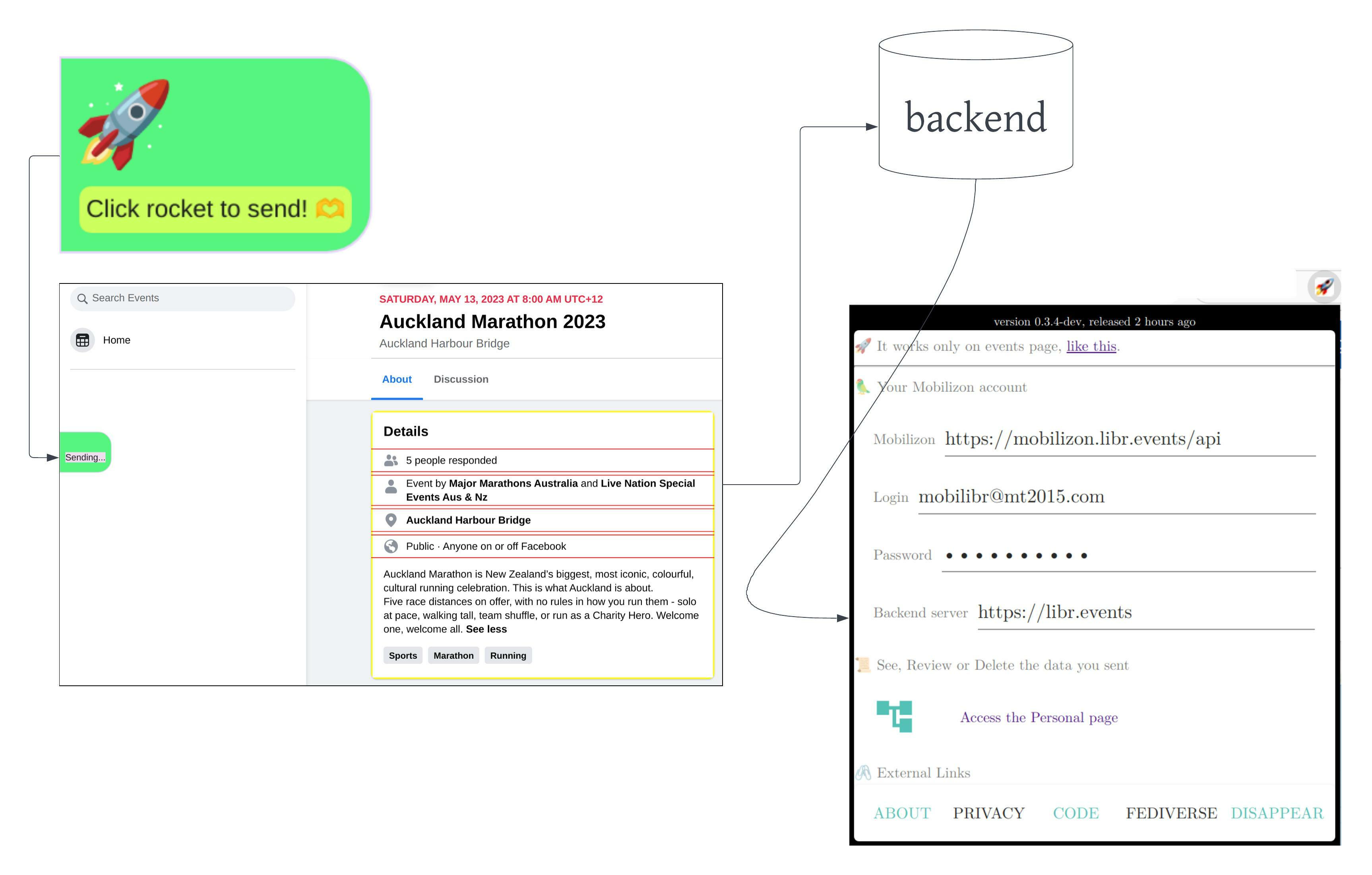
- The backend is an intermediary step between the extension and the mobilizon instance. This is a design issue/feature that would likely to change in next version, but in this phase of development is necessary to pass through this approach (even if not privacy nor security wise)

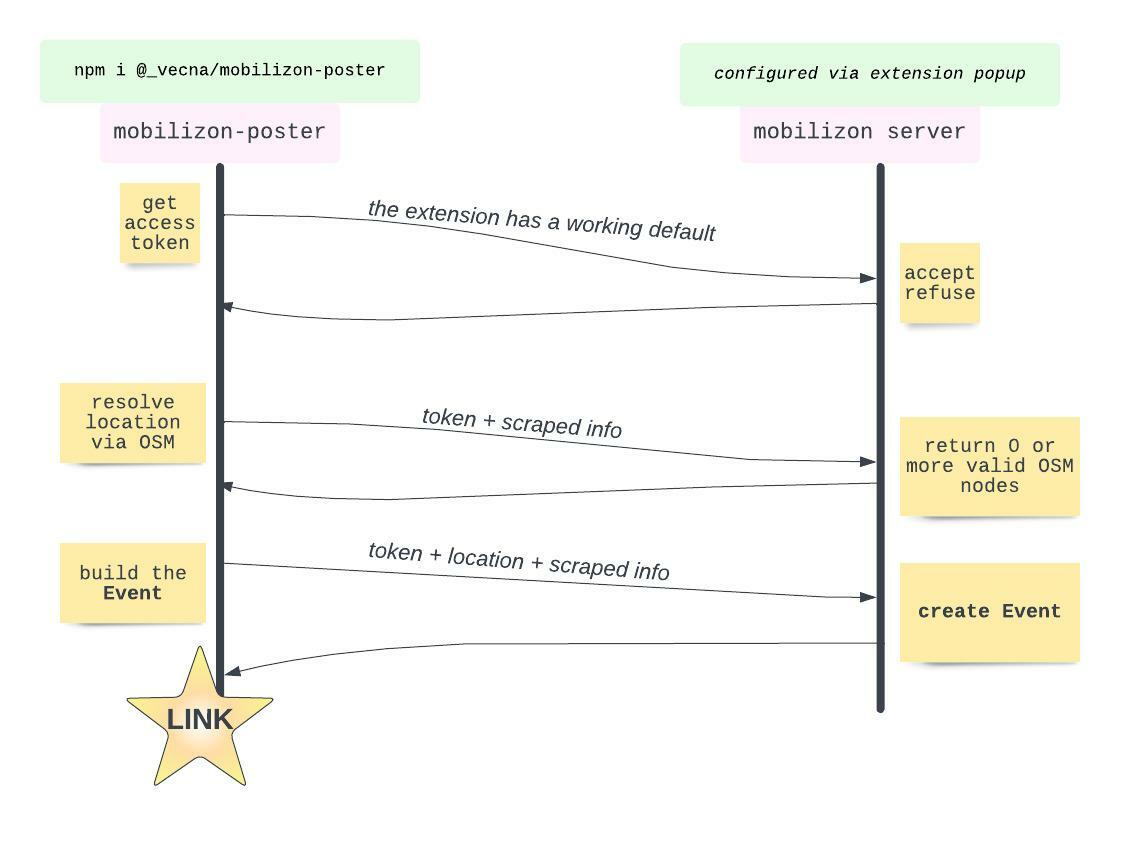
- This graph display the connections made between the
mobilizon-posterlibrary and the Mobilizon instance; Follow the git repository to know more.
Design limits
At this time, the extension must be aware of a backend server and have the necessary login and password to send the event to mobilizon. It means that a password is sent to a third party to do the authentication. This is not a clean or at the very least appropriate method, but there are reasons why I have come to this point:
- mobilizon supports the OAuth protocol but need to be configured at instance level, so not all the instances can be supported. It would be better to use that, but we haven’t followed that implementation yet. It will happen in future versions, and is still unclear if the token exchange should be done either with libr.events website or from the extension.
- having a server that can keep track of freed IDs is useful to avoid duplication in the fediverse, although this should be solved with a DHT or other non-centralized technology.
- at the moment the mobilizon interaction library is very sparse, it can barely do event updates, thinking about how to improve is part of the role separation between mobilizon support (which should be coupled with support for gath.io and hook) and the necessary registration one must have to interact with instances.
Technical details on how the reposting works in the backend
This is a commented description on what happen when you run npm run watch. Assume you just clicked on the event with URL https://www.facebook.com/events/4760265773991156:

This happens in the backend, comments below the piece of logs:
lib:api * Supporter papaya-kumquat-succotash [active on 22:59] last activity 22:58 26/12 (a minute ago) +1m lib:api Saved for debug /tmp/1203.json +1ms
The backend identify a supporter (someone with the extension installed) by their publicKey. The publicKey is normally not display in bytes, but with a pseudonym made of three random food words.
lib:api Time travel problem! +2ms lib:api dissectDates from [SATURDAY, DECEMBER 31, 2022 AT 7:00 PM – 2:00 ] start: 2022-12-31 23:59 end 2022-12-31 23:59 +0ms
The dates might take different shape and formats. At the moment we didn’t yet test all the possible conditions, but in cases like this (7pm on the last day of the year, till 2am of New Year Eve) and other complex combination, the software might fail in understand the meaning.
Every time the end date seems to be earlier than the start date, it is printed Time travel problem! and it is a bug.
mobi:login perform: Connecting to graphQL endpoint [https://mobilizon.libr.events/api] +1m mobi:login getIdentityInfo: Connecting to graphQL endpoint [https://mobilizon.libr.events/api] +2s
mobilizon-poster connects to the mobilizon server, to get a valid authentication token. The token is necessary to post a new event.
lib:core Trying to resolve location in [ 'Market Grounds', 'Pub', ' ', ' · Restaurant' ] +3s mobi:shared Connecting to https://mobilizon.libr.events/api +1m mobi:shared:IO Status: 200 +1m mobi:location Available 1 locations, selected [Market Grounds](115.855594;-31.949454) +1s mobi:shared Connecting to https://mobilizon.libr.events/api +1s mobi:shared:IO Status: 200 +814ms mobi:location Available 10 locations, selected [PUB](18.061288438256224;59.33456245) +815ms mobi:shared Connecting to https://mobilizon.libr.events/api +815ms mobi:shared:IO Status: 200 +726ms lib:core Not found a location for [ ] +3s mobi:shared Connecting to https://mobilizon.libr.events/api +726ms mobi:shared:IO Status: 200 +924ms mobi:location Available 10 locations, selected [Neubau (Metzgerei, Hotel, Restaurant, Tagungsräume) Hotel Wittmann](11.458678257358994;49.274438599999996) +923ms lib:core Unusual condition where both of the label worked [ 'Market Grounds', 'Pub', ' ', ' · Restaurant' ] +923ms
This piece of log need a few clarification:
- Mobilizon expect a location resolved with a determined format, the same format of Open Street Map; every mobilizon instance wrap a query to OSM to so interactively offer the right spot
- During the scraping you might acquire one or more possible location, this is a scraping problem, but this is the reason why three labels have been searched in this case.
mobi:poster Successful event created: {
mobi:poster __typename: 'Event',
mobi:poster attributedTo: null,
mobi:poster beginsOn: '2022-12-31T23:59:59Z',
mobi:poster category: 'MEETING',
mobi:poster description: '<p>Motif and Market Grounds presents...[...]
mobi:poster draft: false,
mobi:poster endsOn: '2022-12-31T23:59:59Z',
mobi:poster id: '165',
mobi:poster joinOptions: 'FREE',
mobi:poster local: true,
mobi:poster onlineAddress: 'https://www.facebook.com/events/4760265773991156/',
[...]
mobi:poster title: 'The Night Market NYE 2023',
mobi:poster url: 'https://mobilizon.libr.events/events/df6791ef-f3e7-4234-92a9-c26ab8a8c6f1',
mobi:poster } +2m
lib:core createEvent [The Night Market NYE 2023] successful! +1s
lib:api Written event post [SUCESSFUL] (https://mobilizon.libr.events/events/df6791ef-f3e7-4234-92a9-c26ab8a8c6f1) supporter papaya-kumquat-succotash, took a few seconds +10ms
librevent:server API success, returning JSON <31 bytes> +0ms
The event has been created and inserted in the DB.
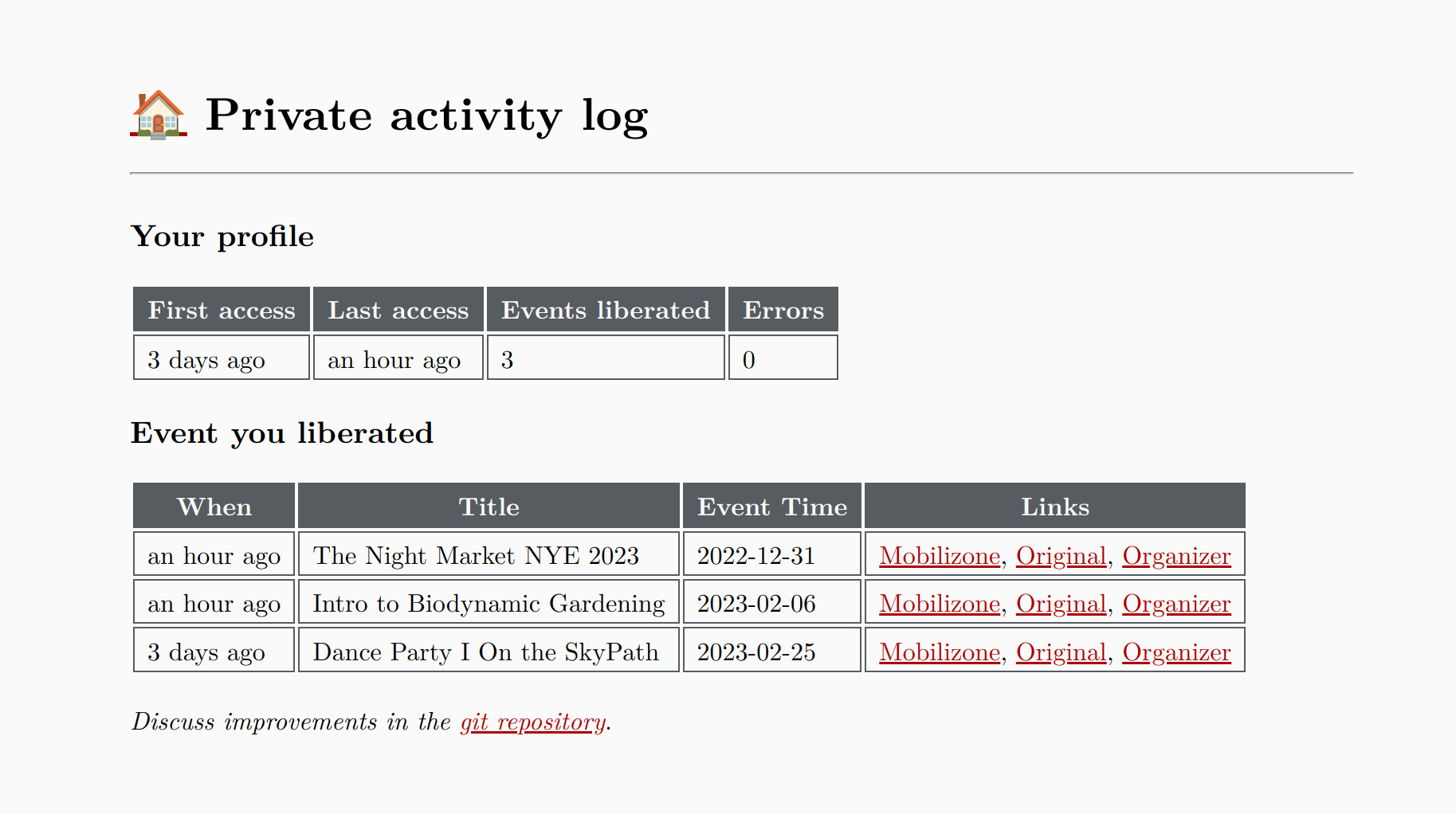
From the popup you can click “Access the Personal Page” where you can see the link of the event liberated, the mobilizon link just created, and few more information.
⚠️⚠️⚠️ In version 0.3.x the scraping/reposting bug can only be solved by editing the event in Mobilizon.

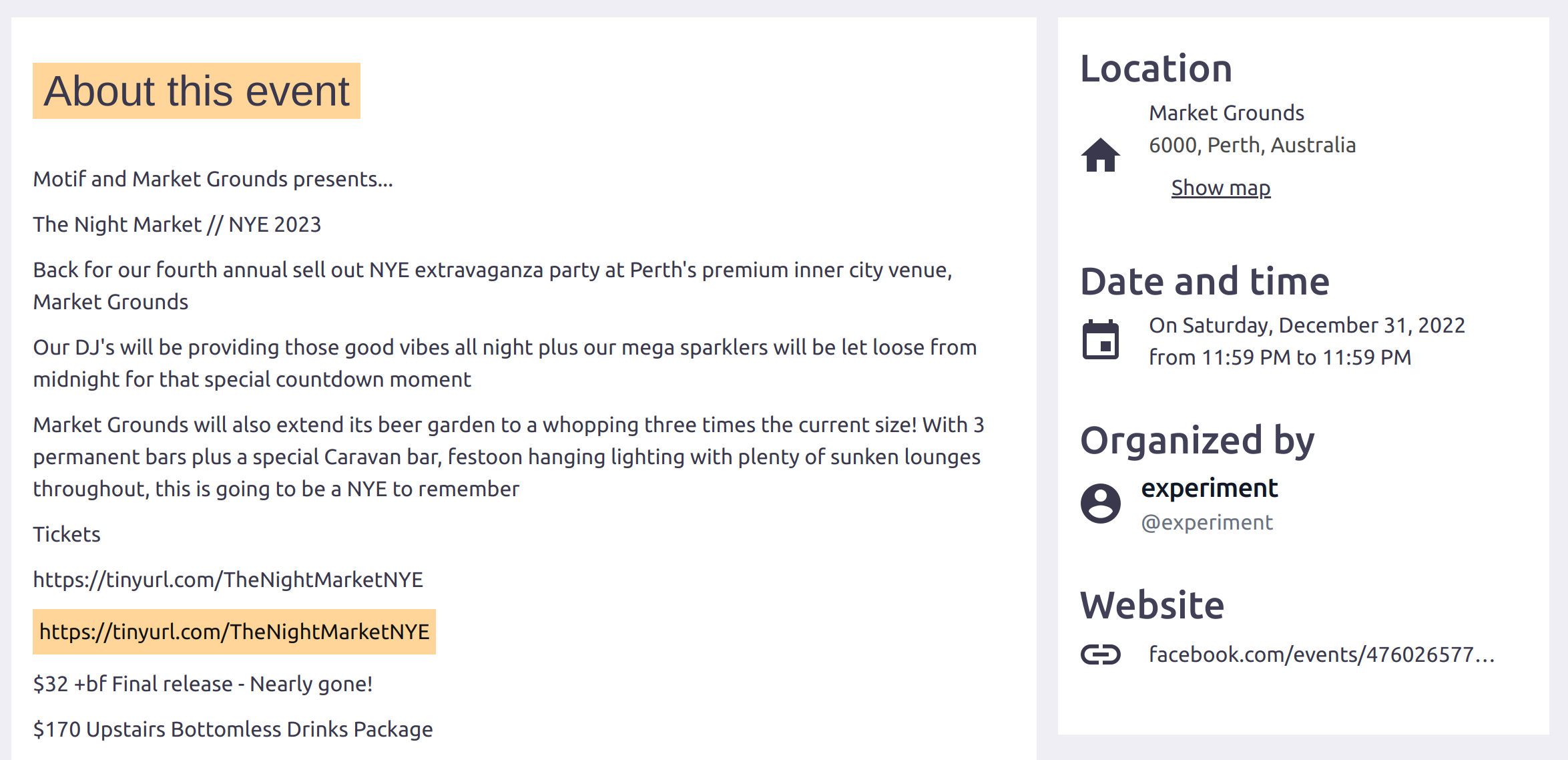
And below you can see how the event liberated looks like on mobilizon. The user experiment is the one provided by default in the browser extension.

Coordination spaces
We use the Matrix Protocol, to chat. And please don’t propose a slack/mattermost solution, thank you.
Use matrix and then connect to our chatroom: #mobilize.berlin:systemli.org.
On the 15th day of every month, at 18:00 CET we meet to chat and discuss last month progress and next month goal. This habit would be true for the 0.x release and perhaps if the project proceed would be updated.
Repository summary (extension and backend)
The command below have been tested on Ubuntu 20+ Linux. Also on MacOSX and Windows, potentially, this codebase can work. You might need to open the buildall.sh script and execute command line by line. It requires mongodb, nodejs, npm.
git clone https://0xacab.org/daline/librevents.git
cd librevents
./buildall.sh
If everything has worked, you can then:
- Load the extension locally. The extension for
DEVELOPMENTmode should be inlibrevents/extension/build. If you’re new with this, it might help Chrome install extension locally or Firefox install extension locally. When the extension is loaded, please access a Facebook event at your choice and check if the rocket icon is appearing on the left. - from
librevents/backendrunnpm run watchthis would load the backend locally. the extension you just built would send data there, and because of the verbosity, you’ll notice the activities.
Compile the site, try to edit it, and potentially make a pull request
It requires Hugo, as it is a static website generator, which is normally installed via snap, flatpak, and other package manager.
The repository also has a submodule, which is the hugo-theme-texify.
git clone https://0xacab.org/daline/librevents.git
cd librevents/site
git submodule sync
hugo -D server
Then you can change the librevents/site/content/** files, and by accessing http://localhost:1313, see the website preview.